Angeregt durch einen Artikel bei pressengers „WordPress schneller machen”, habe ich die dort empfohlenen Tools im WEB analysieren lassen, was meine „Geschwindigkeit der Seiten“ angeht. Im Grunde kann ich zufrieden sein, doch über den Punkt meiner Bildgrößen bin ich dann doch stutzig geworden. Bisher habe ich nur darauf geachtet, das diese von der Dateigröße her klein gehalten werden, aber nicht auf Auflösung und Kompression.
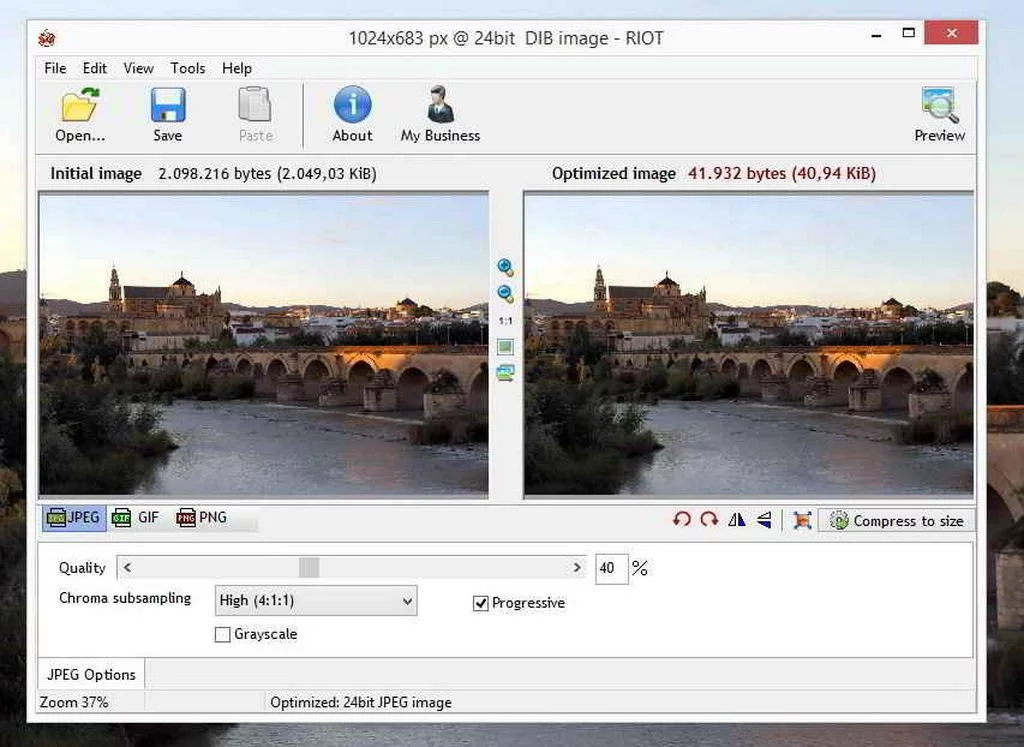
Ein Blick auf meine Dateigrößen und Auflösungen meiner Bilder hat mich dazu bewogen, alle großen Bilddateien zu schrumpfen. Dazu habe ich IrfanView und das Plugin „speichern für WEB“ (RIOT) genutzt. Ergebnis: die Dateigrößen sind um ein Vielfaches geringer. Trotzdem können, z.B. Textseiten als Bild gespeichert, gut gelesen werden.
Beispiele als Screenshot:
Auflösungen ‚1024 x 768‘ sind das Maximum, was ich nutzen werde. Falls es einmal doch eine höhere Auflösung sein soll, kann ja trotzdem die Dateigröße klein gehalten werden.
Da bereits einiges an Bildern auf den Server hochgeladen wurden (baue meine Seite gerade neu auf), habe ich die durch das Plugin „Enable Media Replace“ (auch dazu ein Artikel bei pressengers) so gut wie in einem Rutsch ersetzt.
Der Lohn für die nachträgliche Arbeit gemessen bei GTmetrix: statt vorher „Page Speed Grade“ 75% zwischenzeitlich: 84% B. Zwischenzeitlich deshalb, weil ich noch weitere Bilder austauschen werde.
Weitere Tests möglich unter PageSpeed Insights, WebPagetest oder Pagespeed
Ein ergänzender/weiterer Artikel dazu bei Sylvis-blog: „Riot – kleines Tool mit großer Wirkung„
Edit 21.8.2015
nachdem ich festgestellt hatte, dass eine Auflösung von 640 x n ausreichend ist, wird das die Auflösung meiner Wahl sein.
Edit 10.12.2016
Durch ein Themenwechsel bedingt, sowie einem neuen Plugin, nun 1024 x X